
This project encompassed a complete rebrand, a new marketing website, and the end-to-end design of their innovative learning platform. We were responsible for all design aspects, including the logo, branding guidelines, and the UI/UX design of the platform itself. The initial phase involved the brand exploration detailed below.
Brand
In conceptualizing the Zircon brand, we sought to capture the essence of creation, exploration, learning, and the charting of new paths. With these fundamental ideas in mind, we developed three distinct visual identities to present to the founder.

The first concept, named "Laboratory," features a mark that visually combines the letter Z with the swirling motion of a beaker. This identity symbolizes Zircon as a space where users enter a "laboratory" to cultivate their skills within the Solana ecosystem, directly translating the platform's purpose into a visual form.

The second identity embraced a rounded, contemporary, and optimistic aesthetic. The "Progress!" mark is streamlined and evokes a sense of forward movement, progression, and advancement – a core principle of the Zircon platform. The mark also subtly incorporates the shape of a Z, reinforcing brand recognition.

The final concept, the "Wayfinder" mark, resembles a compass, symbolizing Zircon's role in guiding users through the Solana ecosystem. It positions Zircon as a gateway and a guiding "north star" for individuals seeking to develop within the Solana environment. This mark and identity reflect this central truth.
Marketing Website
Alongside the presentation of the three brand options, we developed corresponding landing page designs. While sharing a similar structure, each landing page uniquely adopted the visual language of its respective brand identity.

The "Laboratory" landing page expanded upon the pink aesthetic, creating a fully realized page design around the identity. Complementing the founder's provided copy, we integrated various elements that further emphasized the forward-thinking, blockchain-focused nature of the company. The three graphics positioned at the bottom of the screen each highlighted a distinct aspect of Zircon's offerings, providing prospective users with a glimpse into their services.
The first graphic illustrated the instructional content related to Solana development covered by Zircon. The second represented the integrated code editor offered within the platform, and the third showcased the leaderboard of top learners. These elements were intended to be explored in greater detail within the learning platform section.

The "Progress!" landing page featured a rounded design and utilized a vibrant blue as its primary color, adopting the Libre Franklin typeface associated with this identity.

Lastly, the "Wayfinder" version incorporated the deep purple hue of its brand.
Following the presentation of the three brand options and their accompanying marketing pages, Zircon's founder selected the "Laboratory" concept. With the brand identity finalized, we proceeded to design the learning platform.
Learning Platform
The Zircon learning platform is structured around three core sections: Challenges, Learn, and Sandbox. We were tasked with designing each section, applying our interpretation of the established brand and the company's vision as a recently funded startup with significant potential for creative exploration.

First, the Challenges view. The founder had a clear vision for the type of content to be displayed here. We translated these ideas into a design that aligned with the "Laboratory" brand, resulting in the page shown above. A notable feature of the Challenges view is the "Top Builders" section. As users engage with Zircon and progress in their learning, they accumulate XP, and the right-side panel highlights the top ten learners. We believe this adds a fun competitive element to the learning experience and offers potential for future expansion.

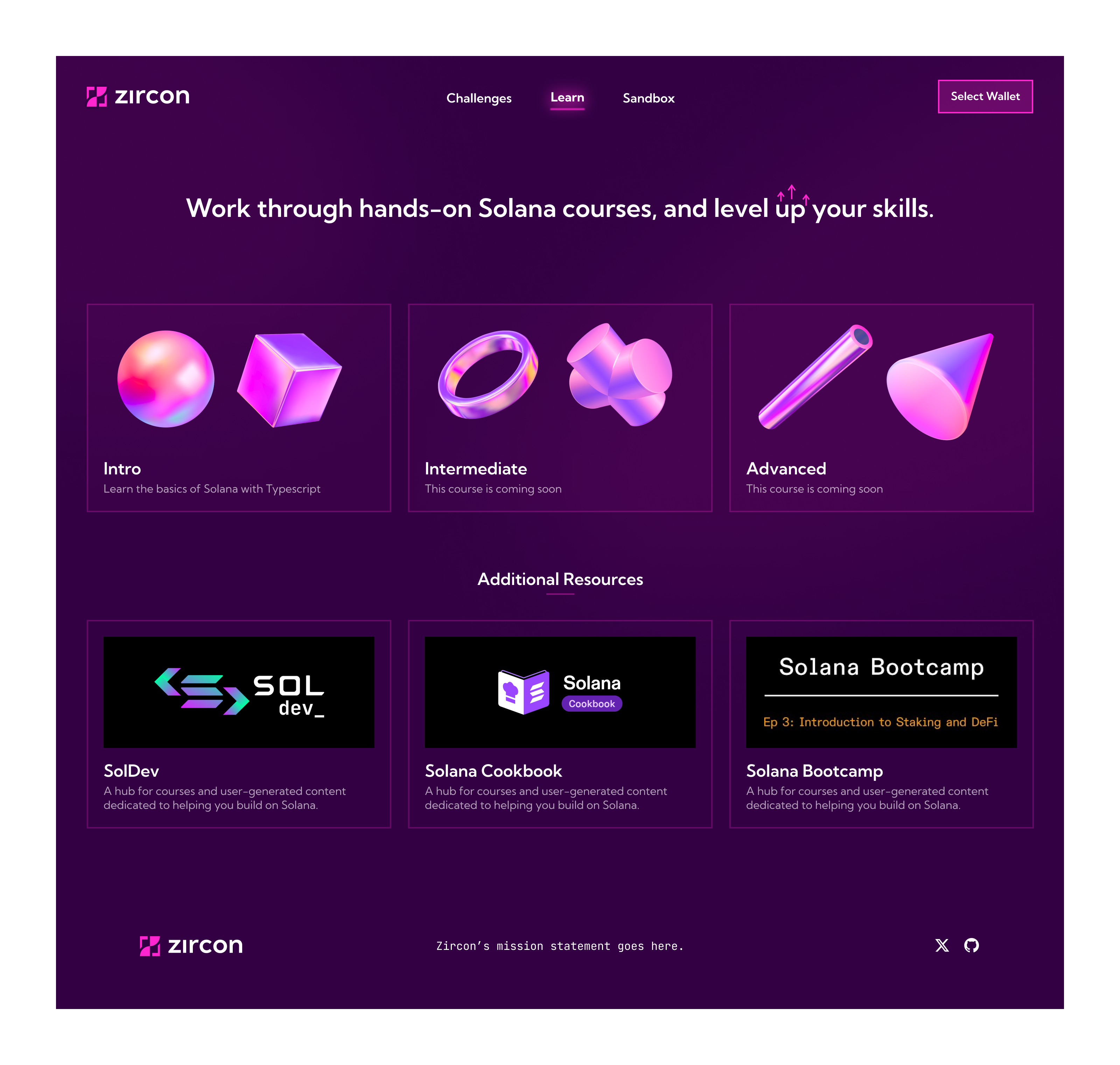
Second is the Learn view, which houses all the educational content, organized by difficulty level. Abstract shapes were used as placeholders for course content, pending the founder's decisions on content presentation. Below the three core course categories, additional resources published by Solana are readily accessible to students.

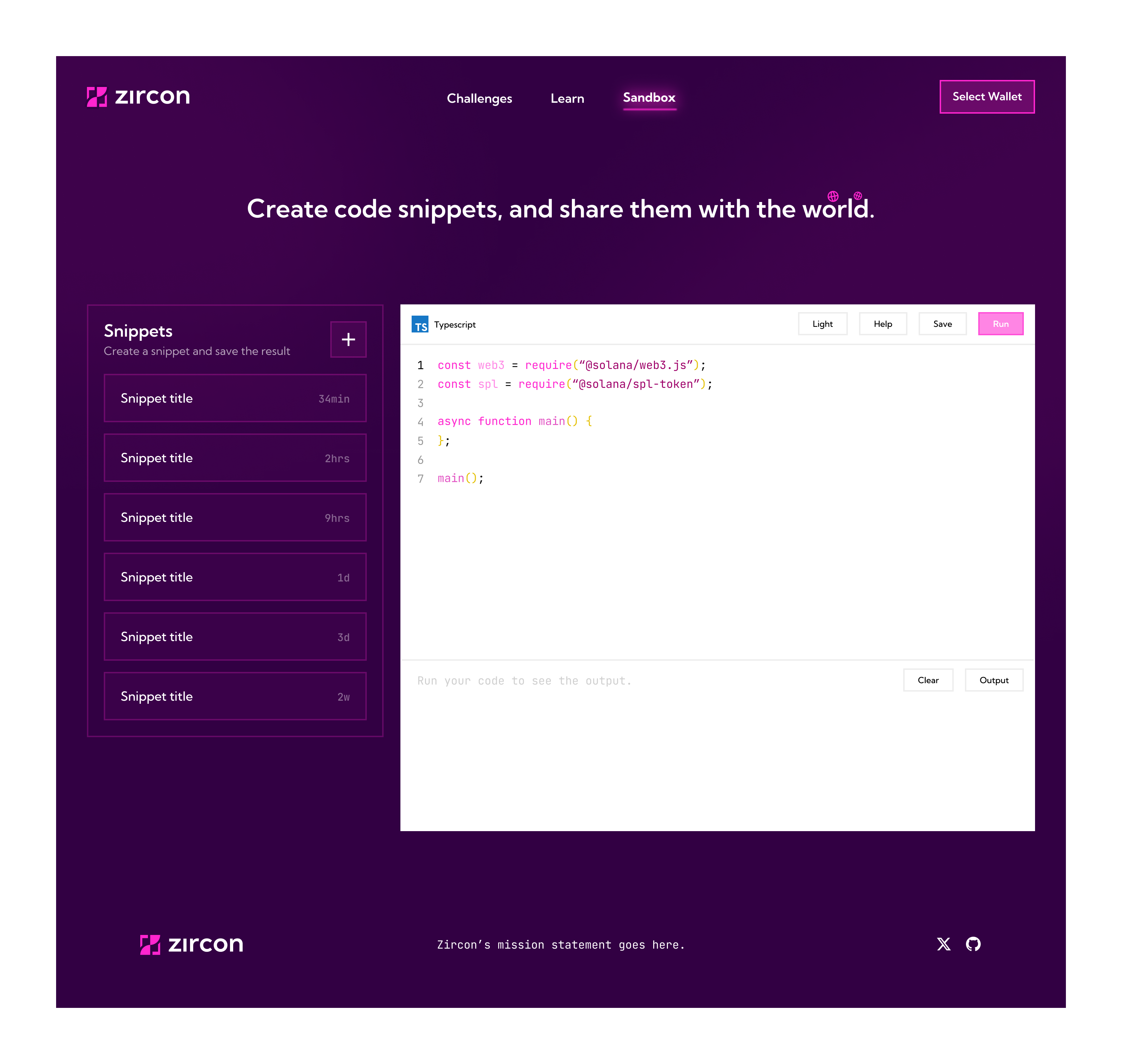
Lastly, the Sandbox provides a space for learners to explore their developing programming knowledge and experiment with different ideas directly within their browser using an integrated IDE. They can save their code as "Snippets" for later access. We envision a future iteration where learners can share their Snippets with the community and receive feedback, fostering both individual growth and collaborative learning.
A central principle throughout this project was ensuring cohesion across every facet of the Zircon experience. We aimed for a seamless integration across all touchpoints, from social media interactions to platform usage. We believe this objective was successfully achieved, and we are enthusiastic about the positive impact Zircon's learning initiatives will have on its users.